Afbeelding verkleinen voor uploaden: zo doe je dat!
Misschien heb je weleens gehoord van afbeeldingen comprimeren of optimaliseren, maar wat is het eigenlijk en waarom is dit belangrijk? Simpel gezegd houdt dit in dat je afbeeldingen verkleint voor het uploaden, zodat de bestandsgrootte zo klein mogelijk blijft. Hiermee voorkom je dat je website traag laadt. In dit artikel laat ik je zien hoe je je afbeelding kunt verkleinen voor het uploaden, kijk gauw verder!

Waarom je afbeelding verkleinen voor het uploaden?
Er zijn meerdere redenen waarom het verkleinen van afbeeldingen voor het uploaden belangrijk is. Als je dit niet doet kan dit op meerdere manieren problemen veroorzaken:
1. Te grote afbeeldingen maken je website traag
Laadt je website traag en heb je veel afbeeldingen geüpload? Dan is de kans aanwezig dat te grote afbeeldingen op je server de reden zijn dat je website traag is. De schijfruimte van je website raakt dan vol.
2. Een slechte SEO score
Google houdt niet van trage websites, dus een slome website zal ook een negatieve invloed hebben op je SEO score. Dit betekent dus dat je website minder hoog zal worden getoond in de zoekmachines, super zonde!
3. Schijfruimte van je website raakt vol
Ook zorgen te grote afbeeldingen ervoor dat de schijfruimte van je website vol raakt. Dit is heel vervelend als je een hosting pakket hebt met weinig schijfruimte, bijvoorbeeld 1 GB. Je zult dan je pakket moeten upgraden en daar zijn kosten aan verbonden.
Afbeelding verkleinen voor het uploaden in 4 stappen
Gelukkig kun je bovenstaande problemen makkelijk verhelpen door je afbeelding te verkleinen voor het uploaden. Zorg ervoor dat afbeeldingen onder de 100 KB blijven en, als het echt niet anders kan, onder de 125 KB. Ter vergelijking: een niet geoptimaliseerde afbeelding neemt vaak 1 MB (dit is 1000 KB!) of zelfs nog meer ruimte in beslag. Verklein je afbeeldingen met deze 4 stappen:
1. Gebruik een vast formaat
Een vast formaat gebruiken voor je afbeeldingen maakt het verkleinen super eenvoudig. Je kunt in Photoshop, of in welk programma je dan ook werkt, een nieuwe afbeelding maken als voorbeeld-afbeelding. Zo heb ik een afbeelding in mijn blog mapje staan met de naam blog-formaat, die ik gebruik om mijn blog afbeeldingen te verkleinen.

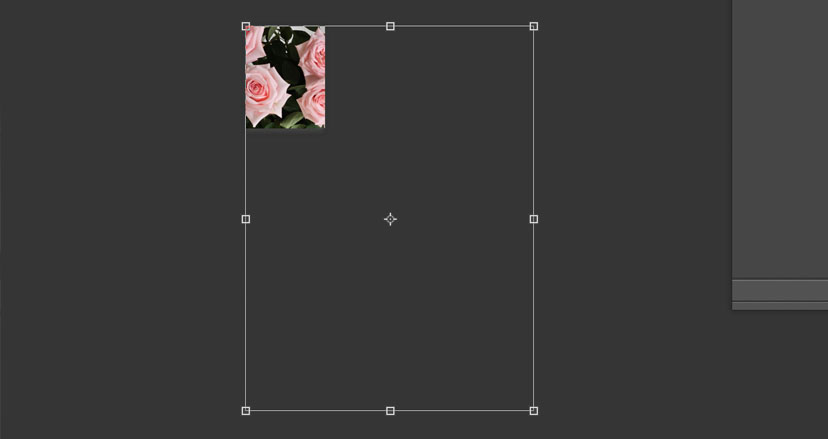
Hier zie je hoe groot de originele afbeelding is in vergelijking met mijn vaste formaat.
Voor de meeste websites zijn afbeeldingen tussen de 500 en 1000 pixels meer dan voldoende. De afbeeldingen in mijn blogposts zijn bijvoorbeeld altijd 828 x 1066 pixels, wat nog aan de grote kant is. Zo is de beeldvullende banner op mijn homepagina 1000 pixels breed.
Ter vergelijking: foto’s gemaakt met de camera op je telefoon (met een 50 megapixel camera) hebben een grootte van 8688 x 5792 pixels. Kun je nagaan hoe belastend het is voor je website als je deze afbeeldingen rechtstreeks naar de server uploadt!
2. Sla de foto op met een lage bestandsgrootte
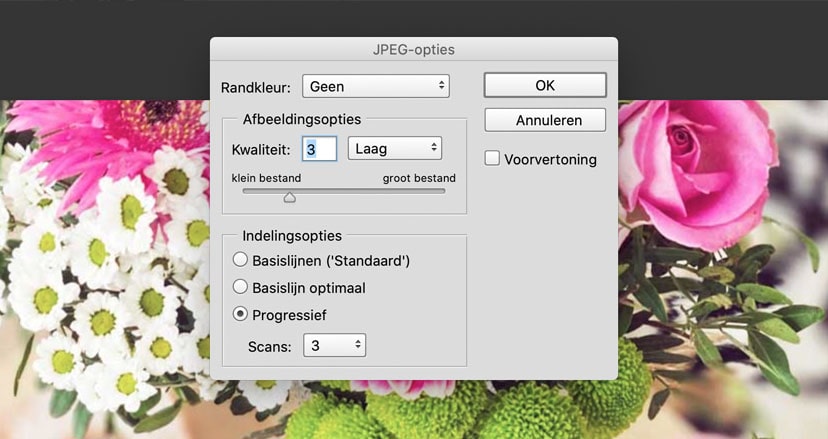
In bijvoorbeeld Photoshop heb je de mogelijkheid om de bestandsgrootte van je afbeelding al tijdens het opslaan te verkleinen. Wanneer je kiest voor Opslaan als > JPG kun je de kwaliteit van de foto aanpassen.

Zo sla ik foto’s gemaakt met mijn camera of telefoon meestal op met een grootte tussen de 4 en 8. Dit doet niks af aan de kwaliteit, omdat foto’s tegenwoordig van zo’n extreem goede kwaliteit zijn en veel pixels bevatten. Bovendien worden foto’s op je website altijd kleiner weergegeven.
3. Verklein de afbeelding met CompressJPG
Verkleinde foto’s opgeslagen in mijn vaste formaat en met een kleine bestandsgrootte zijn vaak alsnog ruim 100 KB. Gelukkig bestaat er een hele handige, gratis online tool waarmee je de bestandsgrootte van afbeeldingen verder kunt verkleinen.
De tool CompressJPG verkleint de bestandsgrootte van je foto’s wel tot zo’n 40%, zonder kwaliteitsverlies.
4. Installeer de WordPress plugin Smush
Tot slot nog een tip voor de WordPress gebruikers onder ons (we boffen maar weer ;-)). WordPress zou WordPress natuurlijk niet zijn als er niet ook een handige plugin zou zijn voor het comprimeren van afbeeldingen. De WordPress plugin Smush verkleint automatisch de bestandsgrootte van nieuwe afbeeldingen die je uploadt.
Maar, de plugin biedt ook de optie om eerder geüploade afbeeldingen te comprimeren, wat je echt heel veel werk gaat schelen! In dit blog vind je nog meer handige WordPress plugins voor website optimalisatie.
Benieuwd naar meer handige SEO trucjes?
Naast het verkleinen van afbeeldingen is er nog meer wat je kunt doen om je website te verbeteren, zodat je beter vindbaar wordt in Google.

Wil je weten wat je nog meer kunt doen om je website te optimaliseren, zodat Google fan van je wordt en je website hoger in de zoekresultaten toont? In dit e-book ontdek je de do’s en dont’s voor SEO en vertel ik je wat je vooral wél moet doen om je webshop beter vindbaar te maken!
Vul je gegevens in en ontvang het gratis e-book direct in je mailbox:
Kende jij deze manieren voor het verkleinen van afbeeldingen al?
Bewaar dit artikel via Pinterest:








Super interessant zeg! Die tips kende ik nog niet; thanks!