Tutorial: Video mockup maken in Photoshop
Ik deelde al eens eerder een tutorial over hoe je een mockup in Photoshop kunt maken. Maar, wist je dat je ook een video mockup kunt maken in Photoshop? Dit is bijvoorbeeld handig als je meerdere foto’s, een gifje of een bewegend beeld wil laten zien. In deze uitgebreide tutorial laat ik je zien hoe je snel en eenvoudig een video mockup kunt maken in Photoshop, kijk gauw verder als je benieuwd bent!

Waarom een video mockup?
Zoals ik in de introductie al vertelde is een video mockup handig om bewegend beeld te kunnen laten zien, bijvoorbeeld voor een presentatie, een nieuwsbrief of social media. Beelden zeggen nou eenmaal meer dan woorden en bovendien is een video mockup geschikt om lekker creatief mee te zijn! Je kunt zelf in Photoshop een leuke layout maken voor de mockup, of een stockfoto downloaden via websites zoals Pixabay.

Stap 1: Kies een frame voor de video mockup
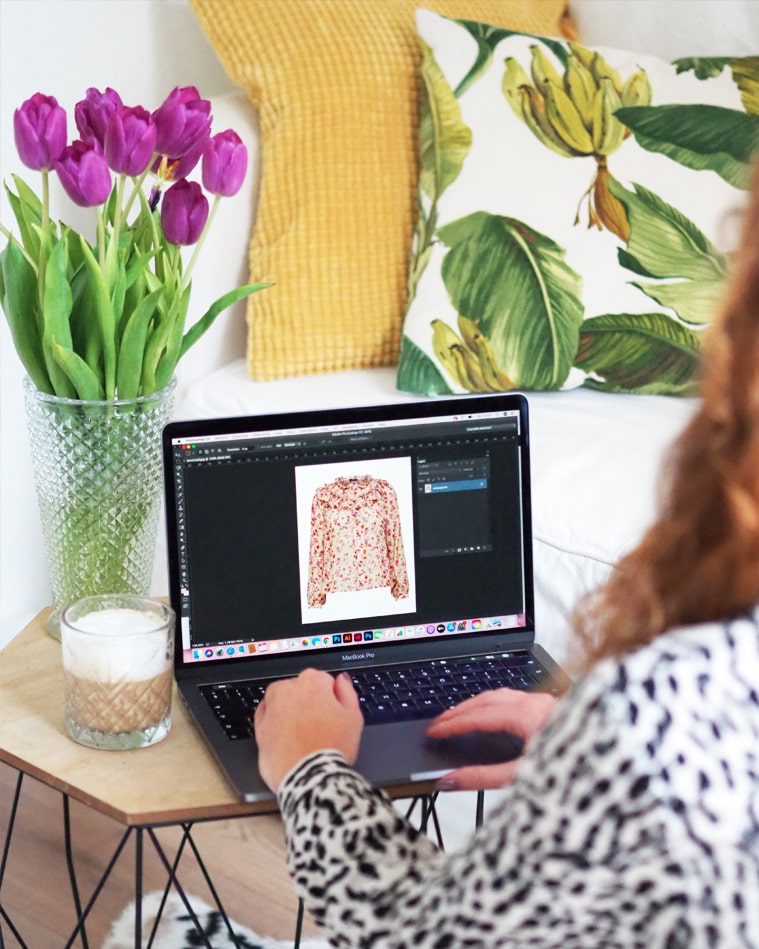
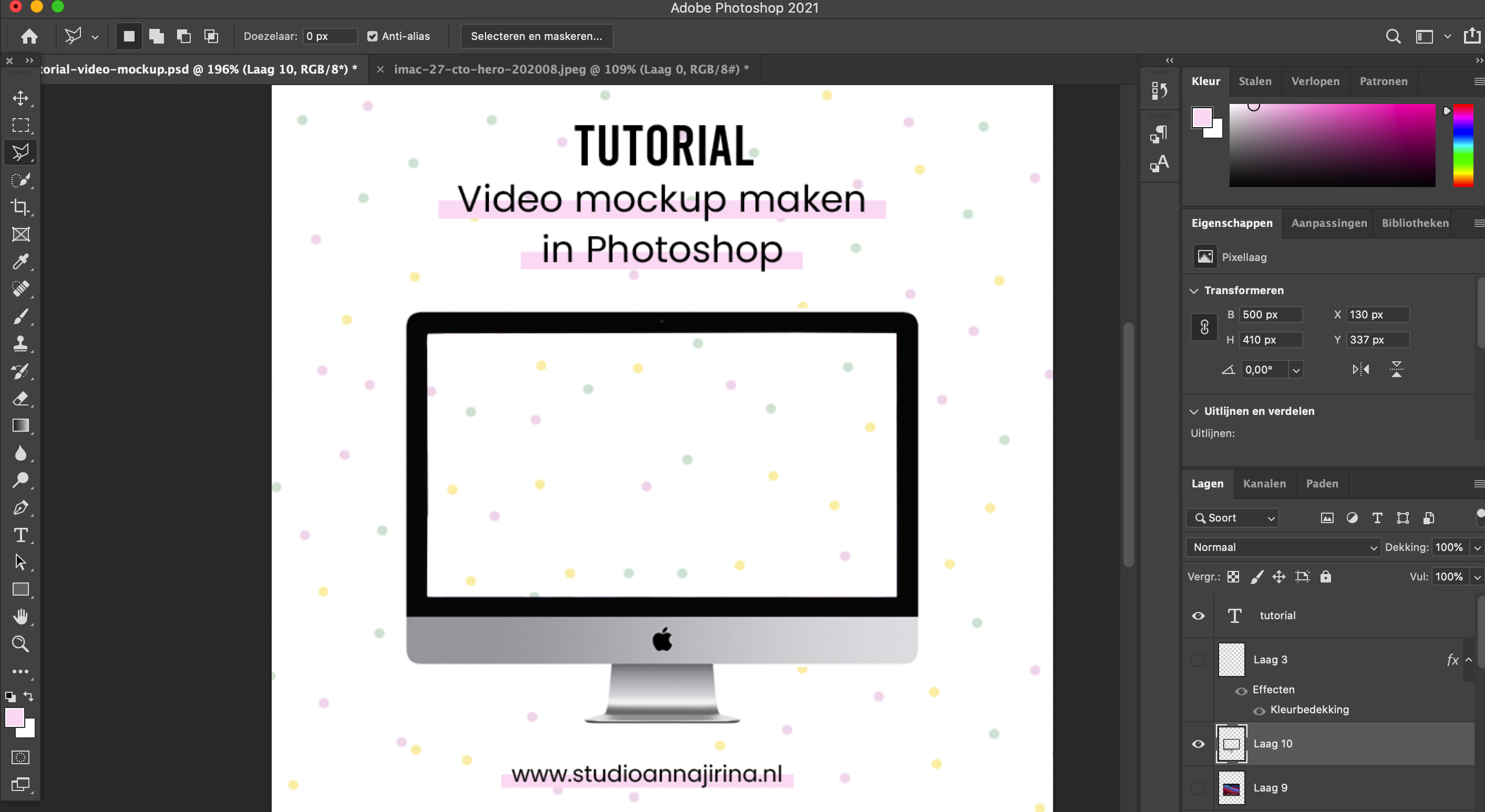
Ik besloot om mijn werk in een scherm van een iMac te plakken. Maar, je kunt natuurlijk ook een telefoon, tablet of laptopscherm gebruiken. Het is belangrijk om een .PNG bestand te gebruiken, waarbij het scherm is uitgeknipt. Hier gaan we namelijk ons eigen werk als het ware achter plakken. Kun je geen foto vinden waarbij het scherm is uitgesneden, dan kun je ‘m zelf uitsnijden. Heb je geen idee hoe je dit moet doen? In mijn e-book ‘Producten vrijstaand maken op 3 verschillende manieren’ leer je hoe je afbeeldingen perfect kunt uitsnijden en wanneer je welke uitsnijdtool moet gebruiken.

Stap 2: Een schermopname maken
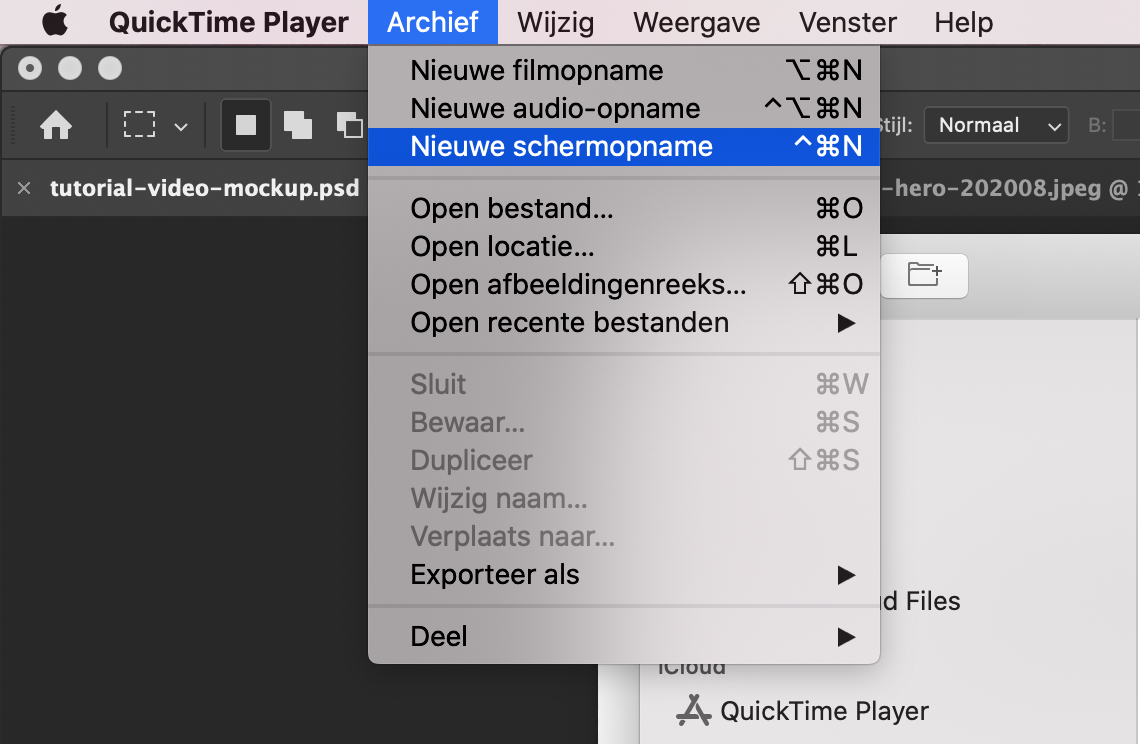
Nu gaan we een video opnemen om in het iMac scherm te plaatsen. Je kunt natuurlijk ook een bestaande video gebruiken. In deze tutorial ga ik een kleine sneak peek van een van mijn e-books filmen om te gebruiken in de video mockup. Om een schermopname te maken van je scherm, kun je het programma QuickTime player gebruiken. Ga in QuickTime player naar Archief > Nieuwe schermopname. Vervolgens verschijnt er onderin je scherm een menubalk. Klik op ‘Neem op’ om te beginnen met de schermopname. (De video wordt op een Mac automatisch opgeslagen op je bureaublad, zodra je op de stopknop klikt). Ga, zodra je klaar bent met je schermopname, weer terug naar Photoshop.

Stap 3: Videotijdlijn maken
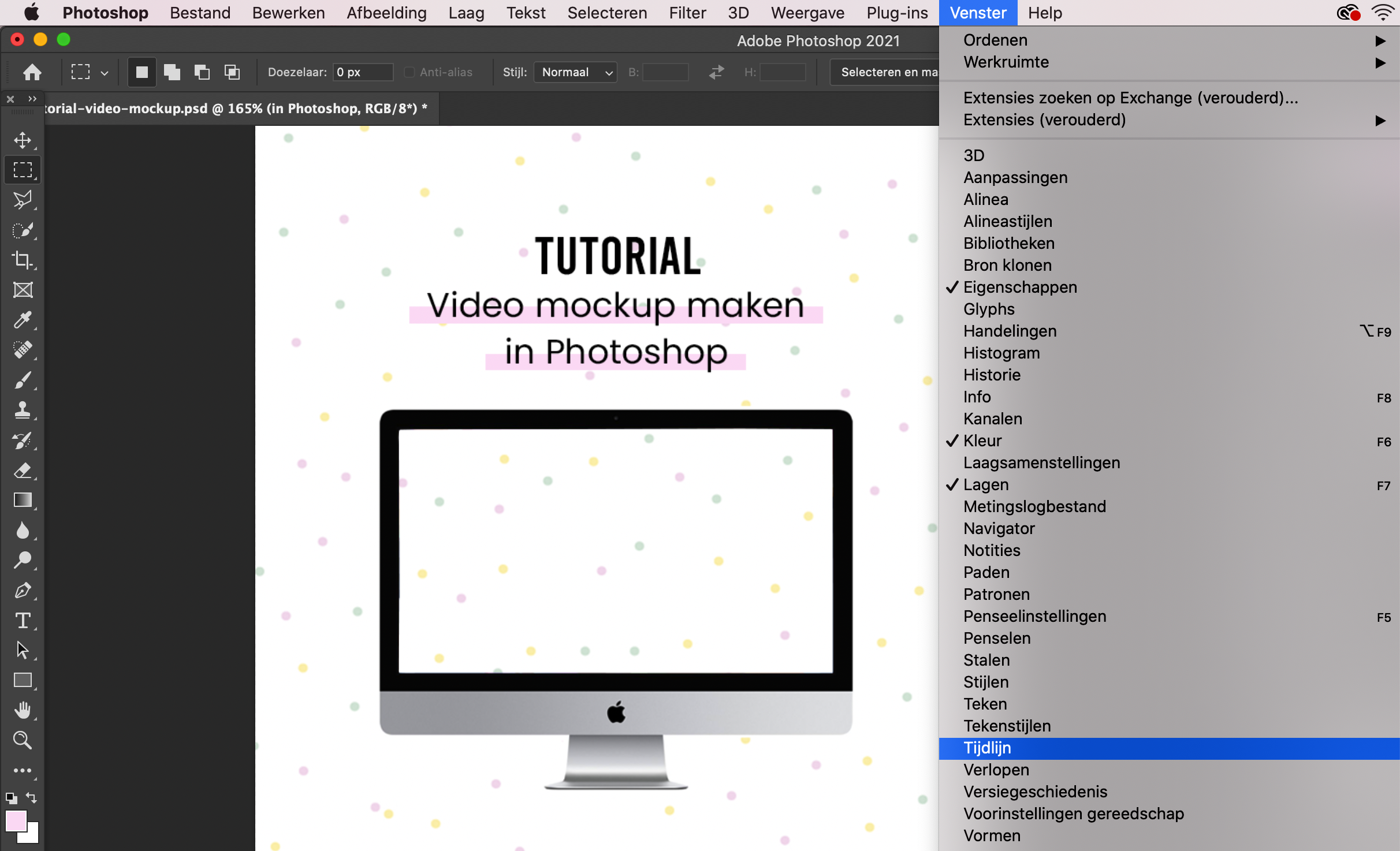
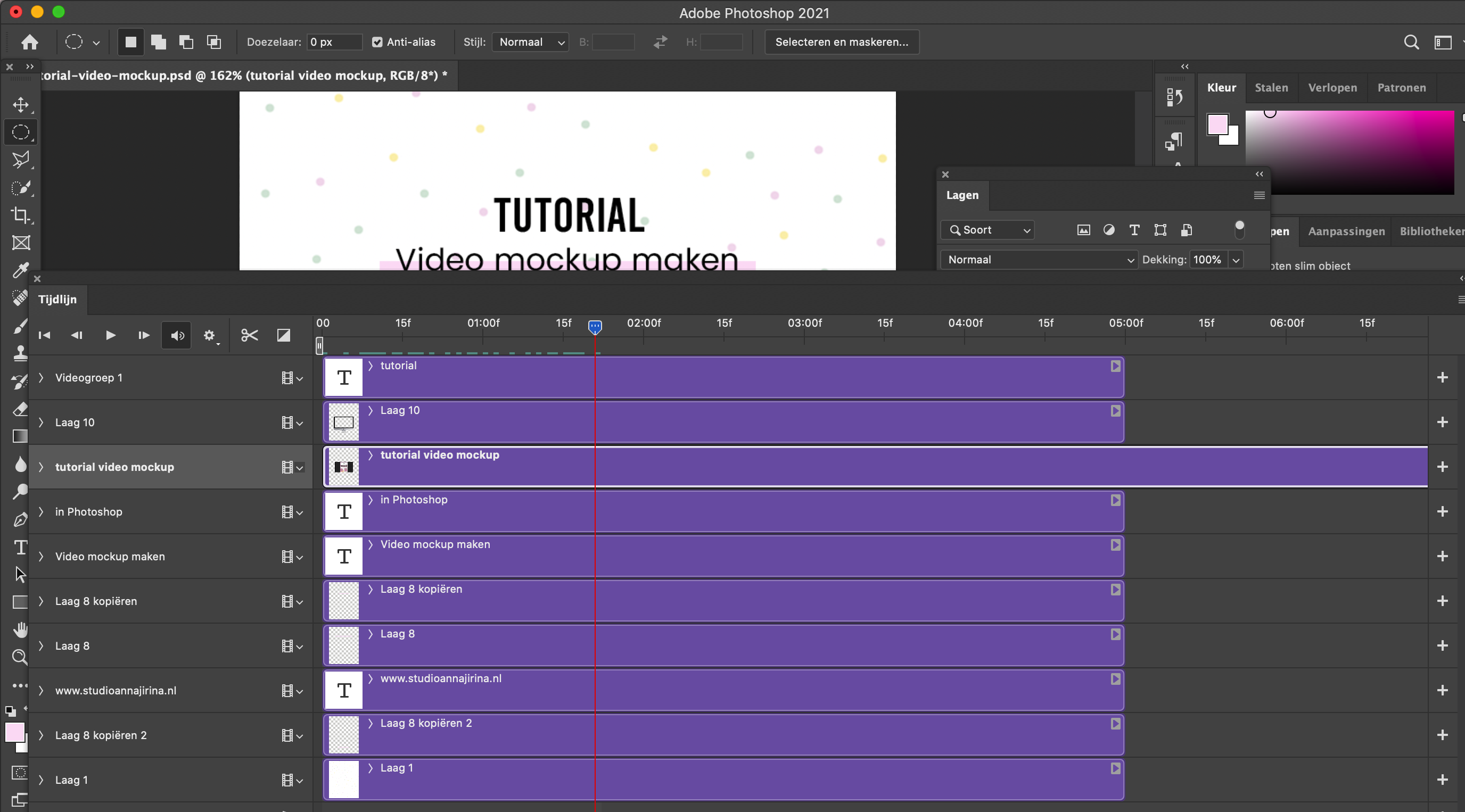
Om de schermopname te kunnen toevoegen in je mockup, heb je een videotijdlijn nodig. Ga in de bovenste menu naar Venster > Tijdlijn. Vervolgens verschijnt er een grijs scherm onderaan je document: Klik hier op de knop ‘Videotijdlijn maken’. Nu zie je alle lagen in het lagenvenster automatisch in de videotijdlijn verschijnen.

Stap 4: Video toevoegen in de videotijdlijn
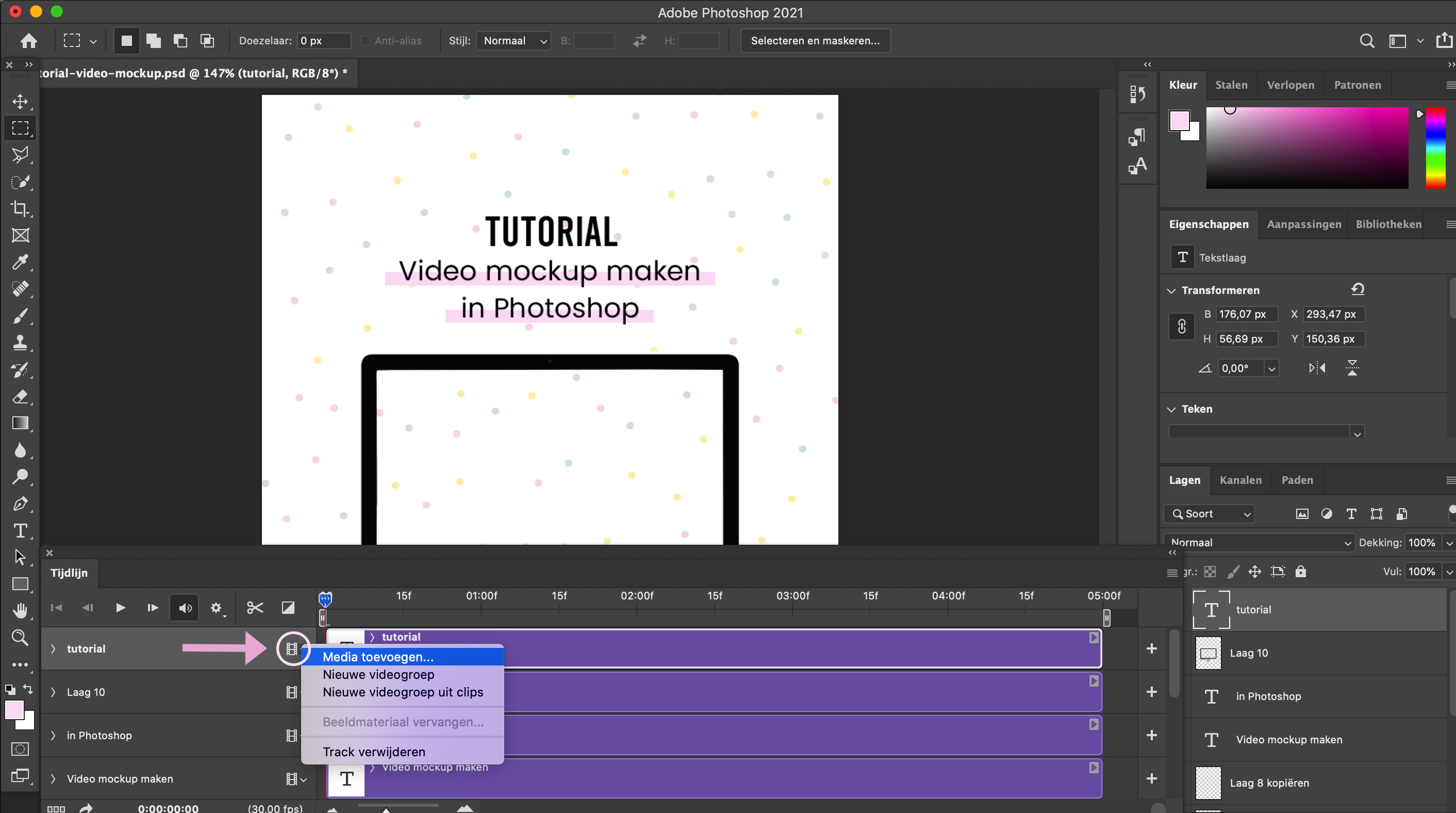
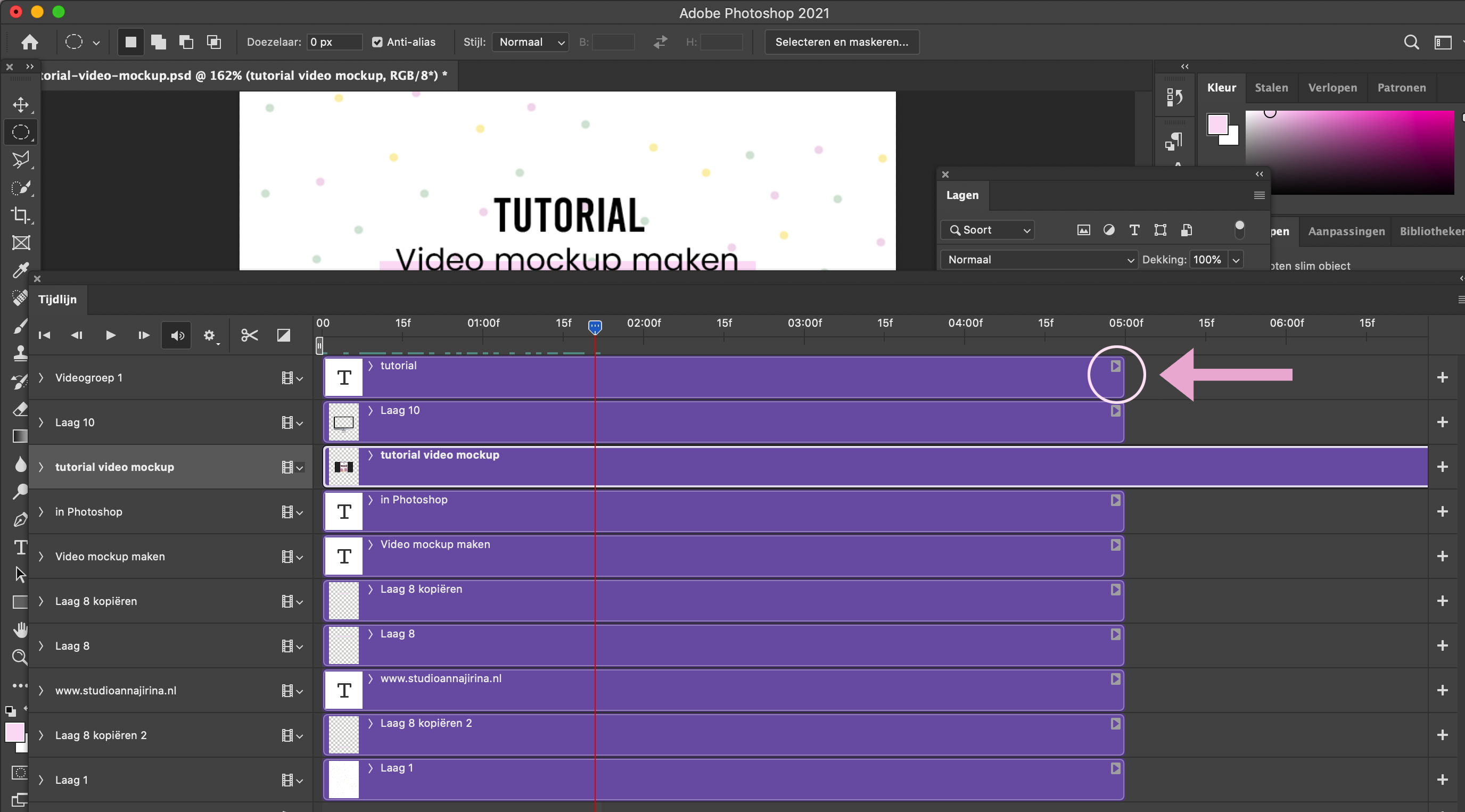
Nu is het tijd om de schermopname toe te voegen in de mockup. Klik in de tijdlijn op dit icoontje (zie omcirkeling) en kies ‘Media toevoegen.’ Kies vervolgens de video die je in de mockup wil plaatsen. Let op: Je kunt alleen .MP4-bestanden toevoegen in de videotijdlijn, andere bestandsformaten, zoals .MOV, worden niet ondersteund.

Stap 5: Video op de juiste plek zetten
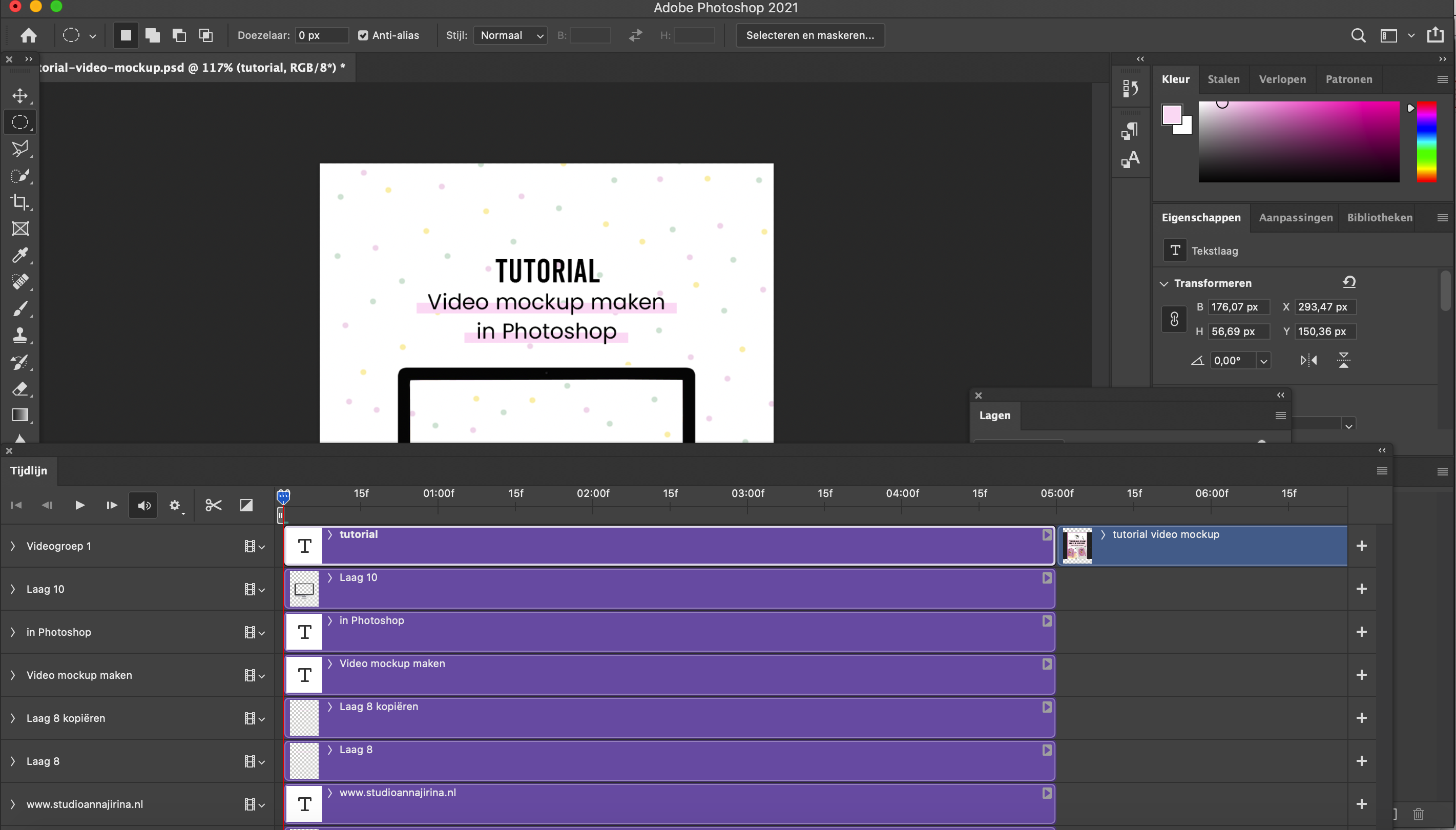
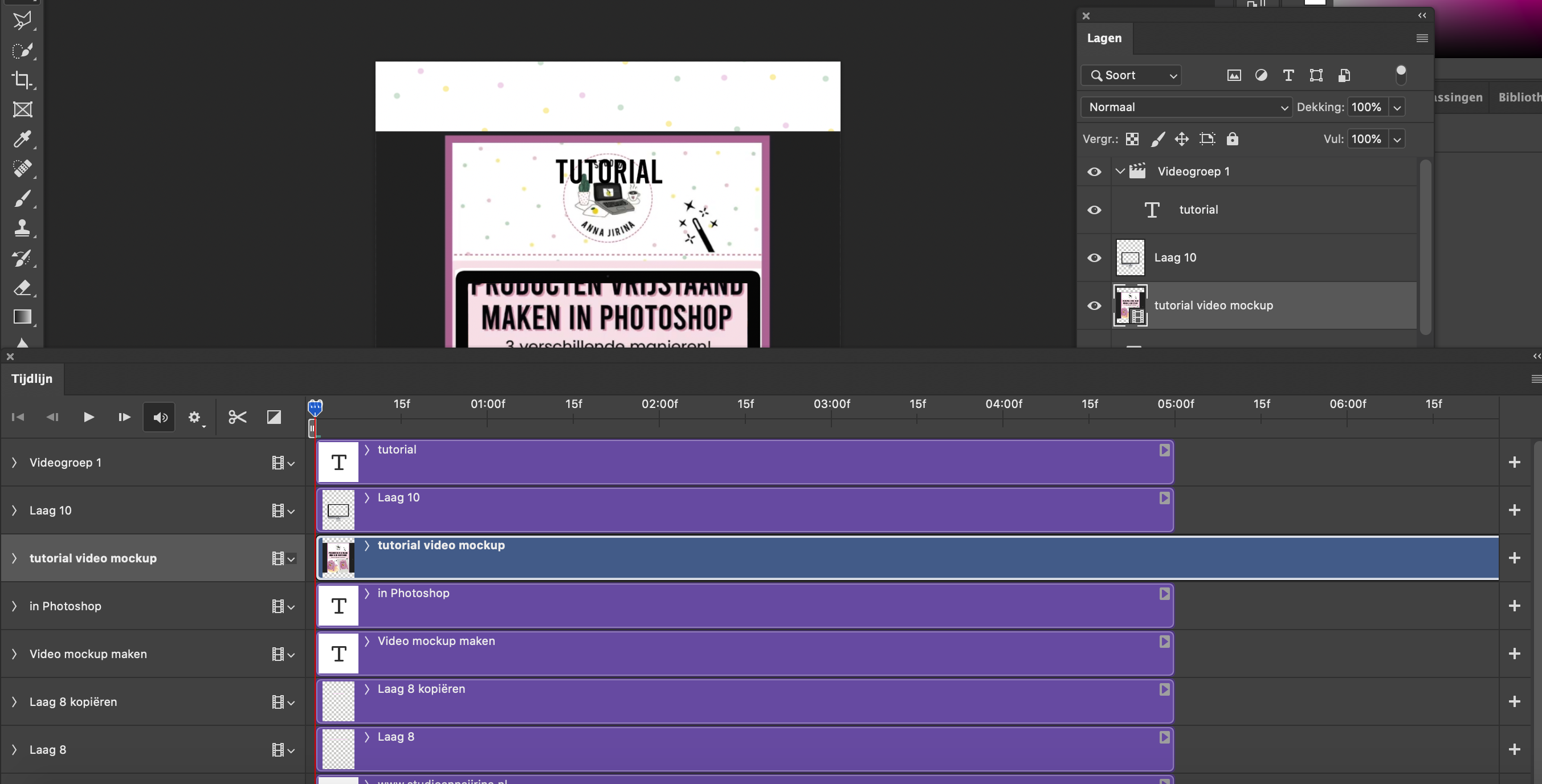
De video staat nu in de tijdlijn, maar wel op de verkeerde plek. De video moet namelijk onder het scherm van de iMac geplaatst worden (in dit geval laag 10). Je kunt de video eenvoudig verplaatsen door erop te klikken en ‘m met de muis onder de juiste laag te slepen.

Nu staat de video op de juiste plek in de videotijdlijn, namelijk onder de laag van de iMac! Zoals je ziet in het document is de video veel groter dan het scherm van de iMac. Gelukkig kun je de grootte gewoon aanpassen in het lagenvenster.

Stap 6: Videoformaat aanpassen
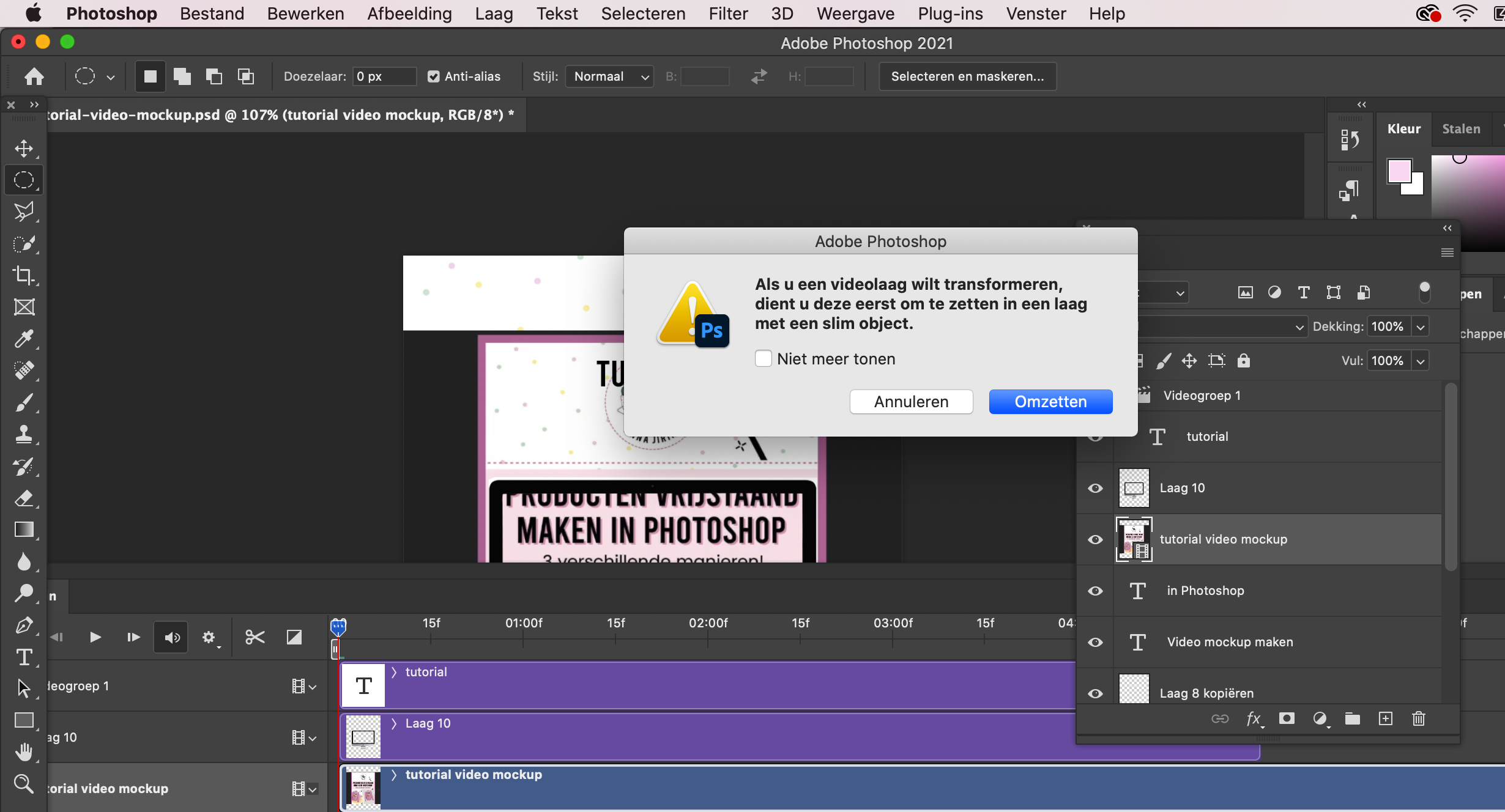
Ga in het lagenvenster in de laag van de video staan en gebruik command + T (control + T voor Windows) om de video te selecteren. Om bewerkingen uit de kunnen voeren op de laag, moet de videolaag worden omgezet naar een laag met slim object. Deze melding verschijnt automatisch. Klik op ‘omzetten’ om bewerkingen uit te kunnen voeren op de laag.

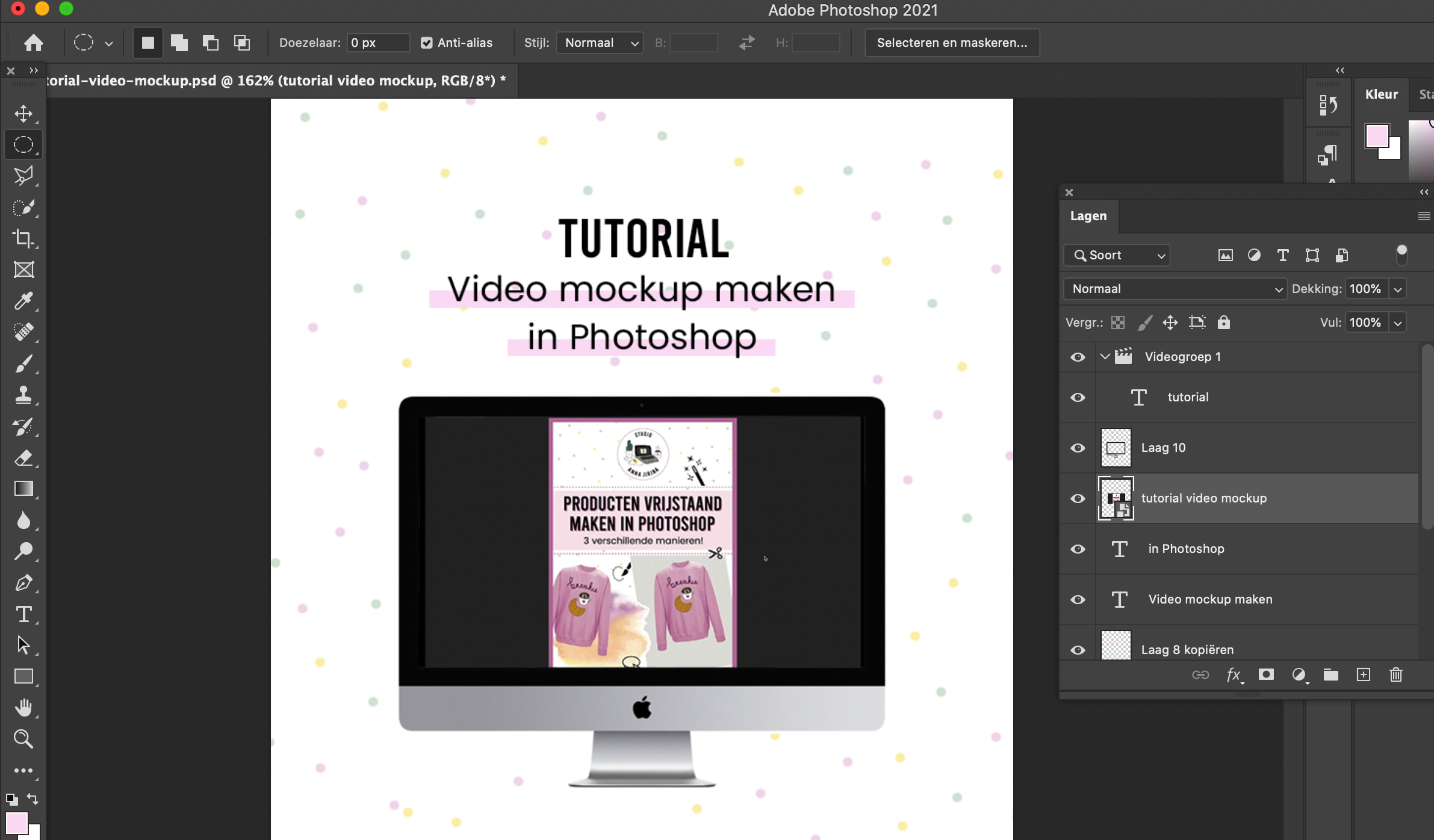
Sleep nu de hoeken naar binnen om de video te verkleinen, zodat hij perfect in het scherm van de iMac past. Druk op enter als je tevreden bent over het formaat.

Stap 7: De lengte van de video aanpassen
Om de video af te spelen in de videotijdlijn, druk je op de spatiebalk. Je ziet nu het rode lijntje steeds verder naar rechts verschuiven. In de videotijdlijn zie je ook dat de laag van de video langer doorloopt, deze laag is in de tijdlijn langer dan de andere lagen. Om de video goed af te kunnen spelen, is het belangrijk dat alle lagen net zo lang doorlopen als de video.

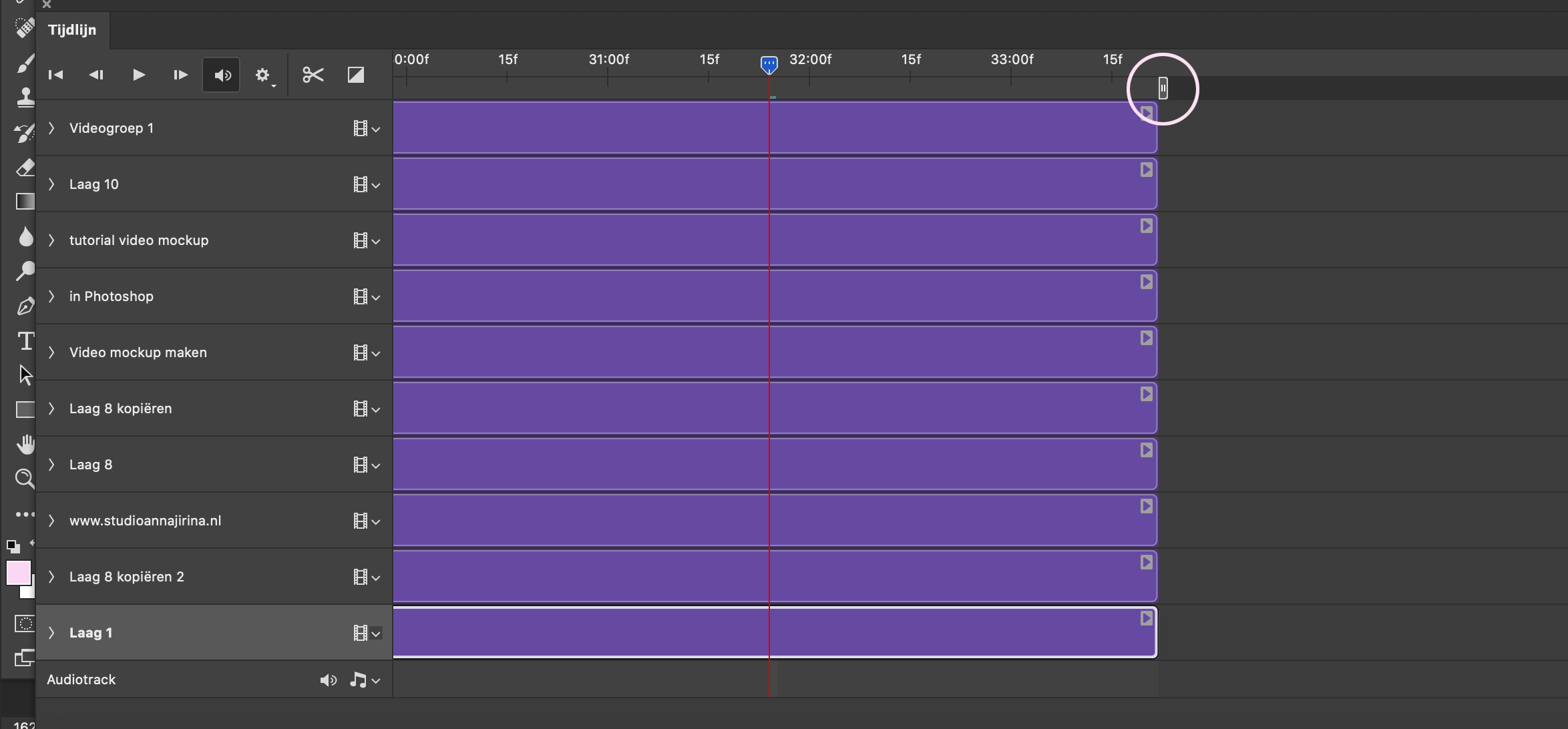
Om alle lagen net zo lang te maken als de laag van de video, sleep je de lagen aan de uiteindes verder naar rechts.

Dit balkje (zie omcirkeling) geeft de lengte van de video in je videotijdlijn aan. Sleep alle lagen één voor één naar rechts, totdat je bij dit balkje bent aangekomen. Als je hiermee klaar bent, ziet je videotijdlijn er zo uit.

Stap 8: De video mockup opslaan als .MP4
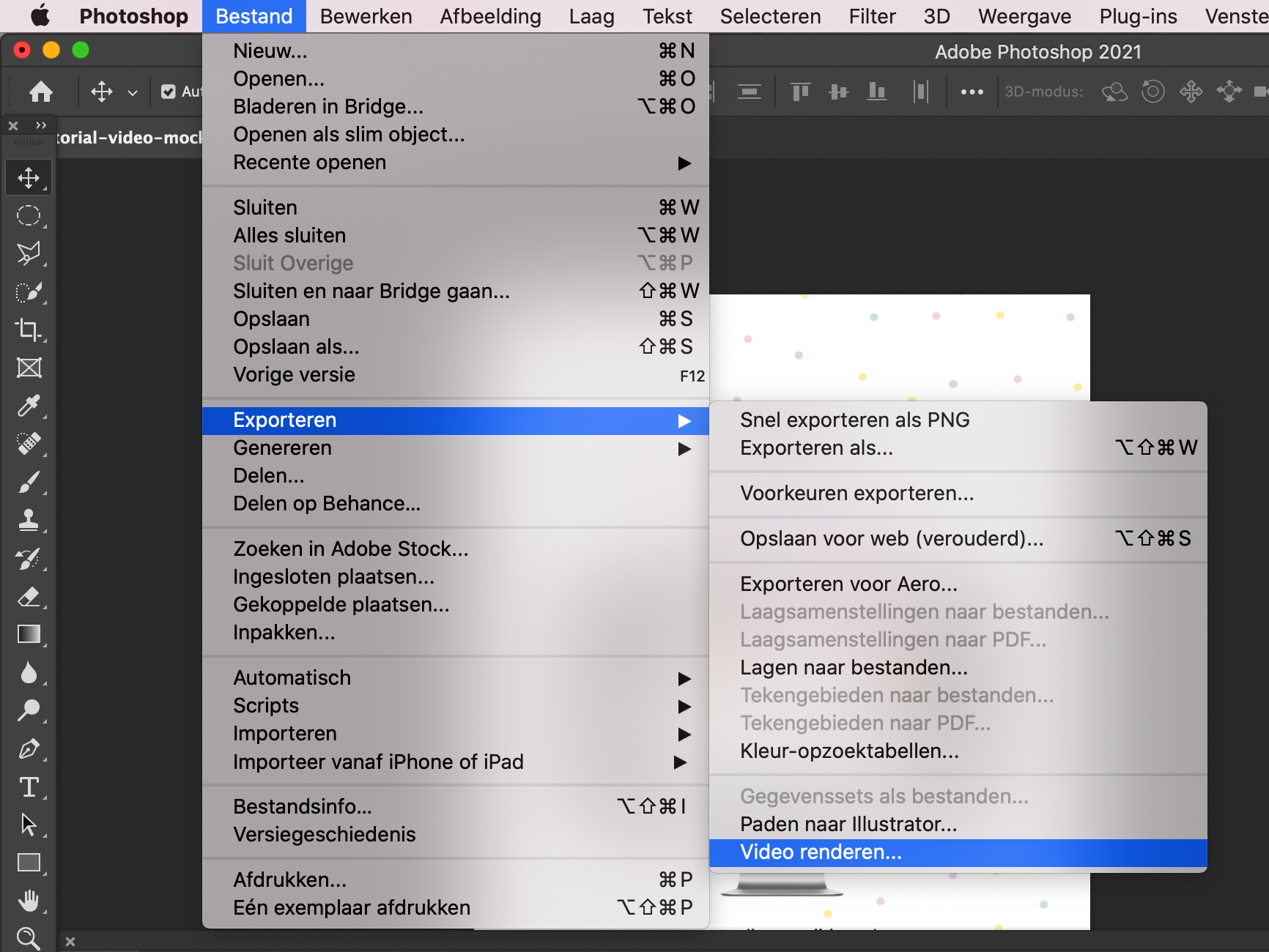
Het enige wat je nu nog hoeft te doen is de video opslaan als .MP4, zodat je ‘m kunt gebruiken op bijvoorbeeld een website of social media. Ga naar Bestand > Exporteren > Video renderen om de video op te slaan. Met deze optie wordt de video automatisch opgeslagen als .MP4. Ook kun je de grootte van je document nog aanpassen en de map waarin je de video wil opslaan. Nu kun je de video gebruiken voor verschillende doeleinden, veel plezier! 🙂
Heb jij weleens een video mockup gemaakt (in Photoshop?)
Bewaar dit artikel via Pinterest: