Tutorial: Snel een mockup maken in Photoshop
Afgelopen weekend vroeg ik via Instagram stories wat voor tutorial jullie vandaag wilden zien. De meerderheid stemde op het maken van een mockup, dus hier heb ik naar geluisterd ;-). Wil jij op de hoogte blijven van alle nieuwe Photoshop tutorials? Volg mij dan via Instagram. Ben jij benieuwd hoe je een mockup kunt maken in Photoshop, kijk dan gauw verder.
Wat is een mockup?
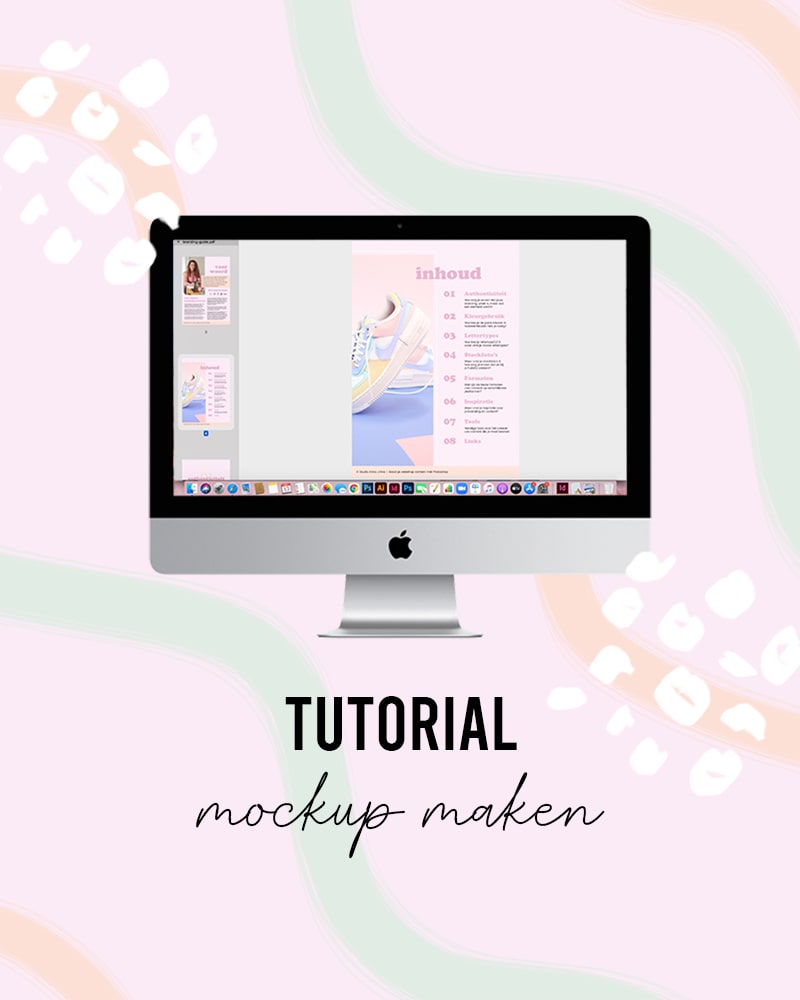
Een mockup is een model van een ontwerp, product, dienst. Ik maak zelf ook mockups om mijn digitale producten, zoals mijn gratis e-guide over Photoshop, uit te lichten. Een mockup maken kan op veel verschillende manieren. Je kunt bijvoorbeeld je ontwerp, product of dienst verwerken in een magazine, of in een scherm van een computer, tablet of telefoon. Aan de hand van gratis stockfoto’s (op websites als Pixabay en Unsplash) kun je gemakkelijk mooie mockups creëren. Ik maak de content voor mijn mockups altijd zelf, omdat ik het belangrijk vind dat mijn foto’s een eigen stijl hebben en herkenbaar zijn.
Wat is het doel van een mockup?
Een mockup is een ideale manier om je werk te kunnen laten zien aan je klanten en volgers. Mockups worden dan ook vaak gebruikt door ontwerpers om een mooi portfolio mee samen te stellen. Het voordeel van mockups is dat je ze eindeloos opnieuw kunt gebruiken. Dit scheelt niet alleen tijd, maar creëert ook een mooie eenheid. Bovendien hoef je dankzij het maken van een mockup je digitale werk niet meer uit te printen. In deze tutorial ga ik je twee manieren laten zien om een mockup te maken.

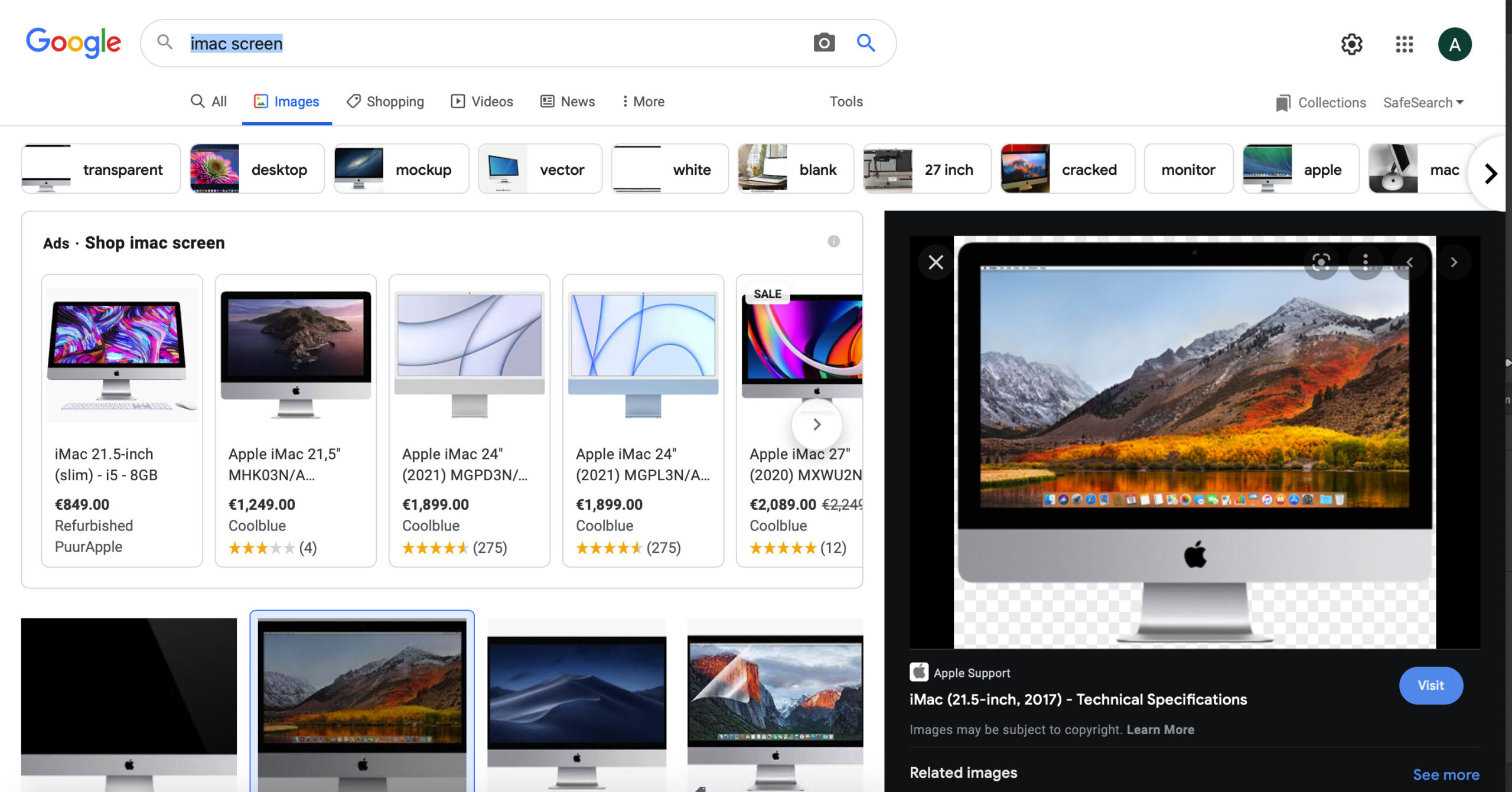
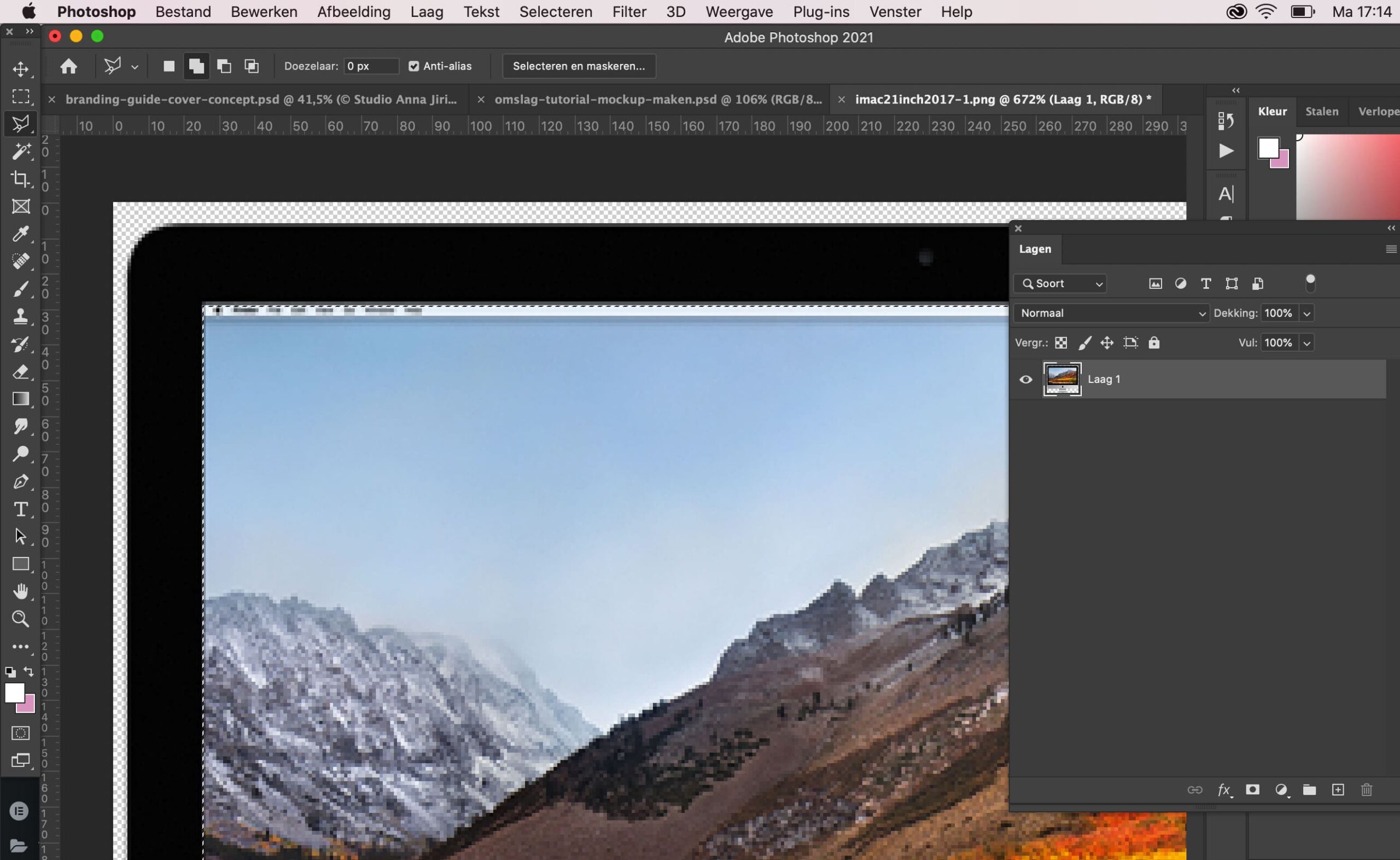
Stap 1: Zoek op internet naar een frame om de mockup te maken
Als eerste heb je een frame nodig om de mockup te kunnen maken. Denk bijvoorbeeld aan het scherm van een computer, tablet of telefoon. Gebruik bij voorkeur een afbeelding zonder achtergrond (een .PNG-afbeelding dus), zodat je direct aan de slag kunt met het maken van de mockup.

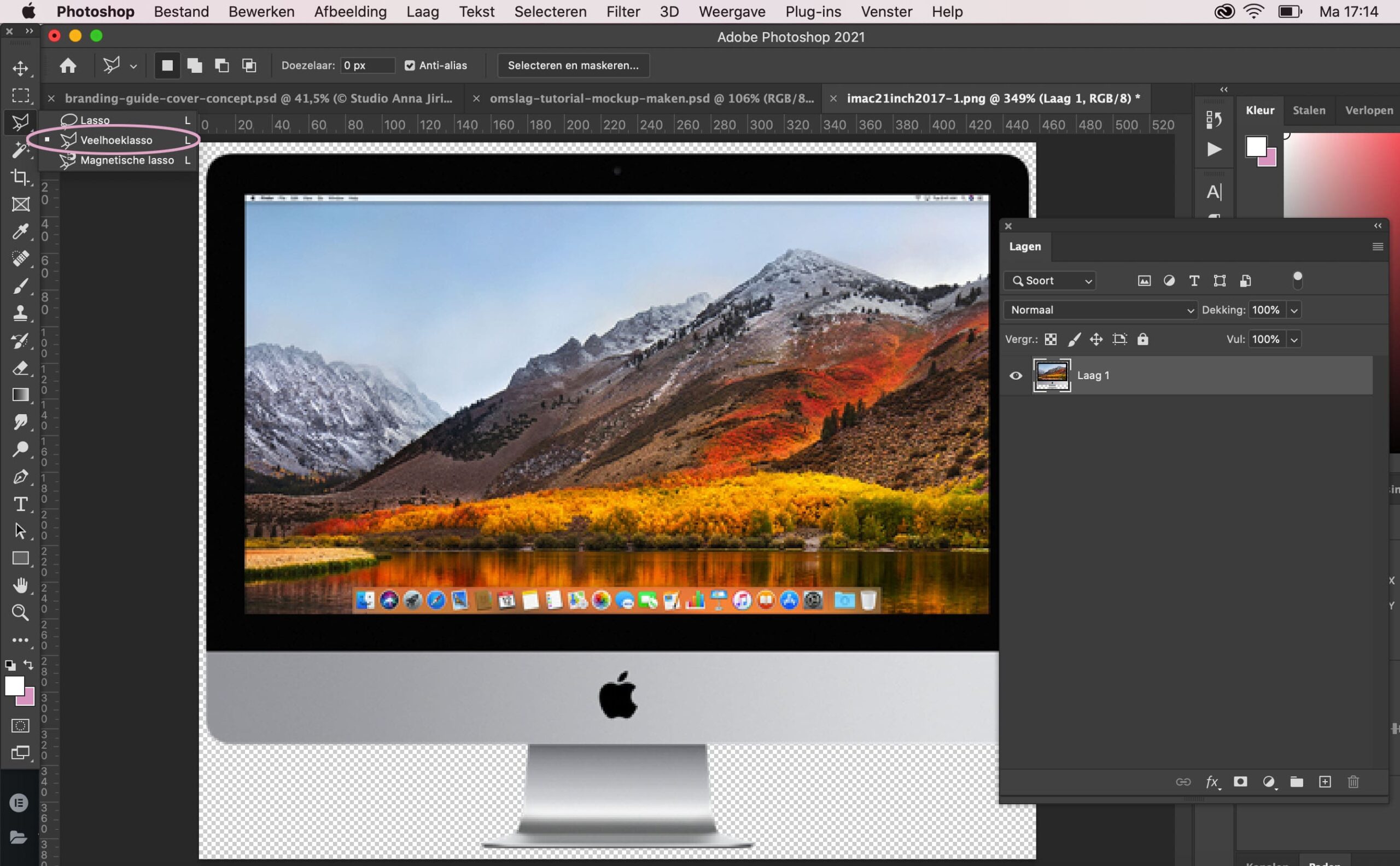
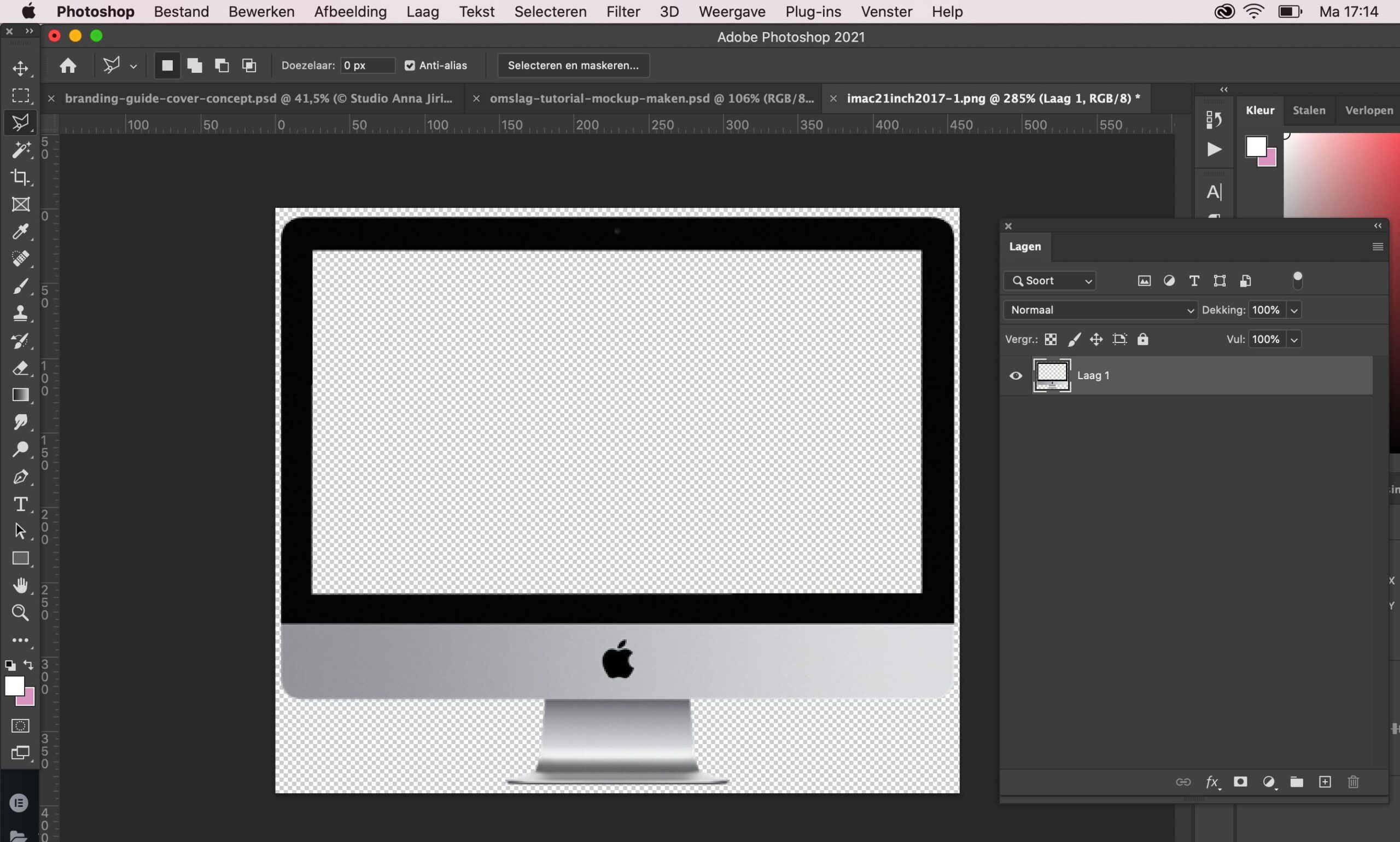
Stap 2: Selecteer de binnenkant van het frame met de ‘Veelhoeklasso’
Activeer de ‘Veelhoeklasso’ (rechtermuisknop op de lasso tool en klik op ‘Veelhoeklasso’). Selecteer nu de binnenkant van het frame, want deze gaan we straks verwijderen. Klik op een punt om te beginnen, sleep met de muis en klik om steeds een stukje aan je selectie toe te voegen met de lasso.

Wanneer je weer bij het beginpunt bent aangekomen, zie je een klein bolletje verschijnen. Klik hierop en als je nu deze stippellijnen ziet, heb je de binnenkant van het frame geselecteerd.

Stap 3: Verwijder de binnenkant
Druk nu op de backspace-toets om de binnenkant van het frame te verwijderen. Gebruik nu de toetsencombinatie Command* + D om de stippellijnen los te laten.

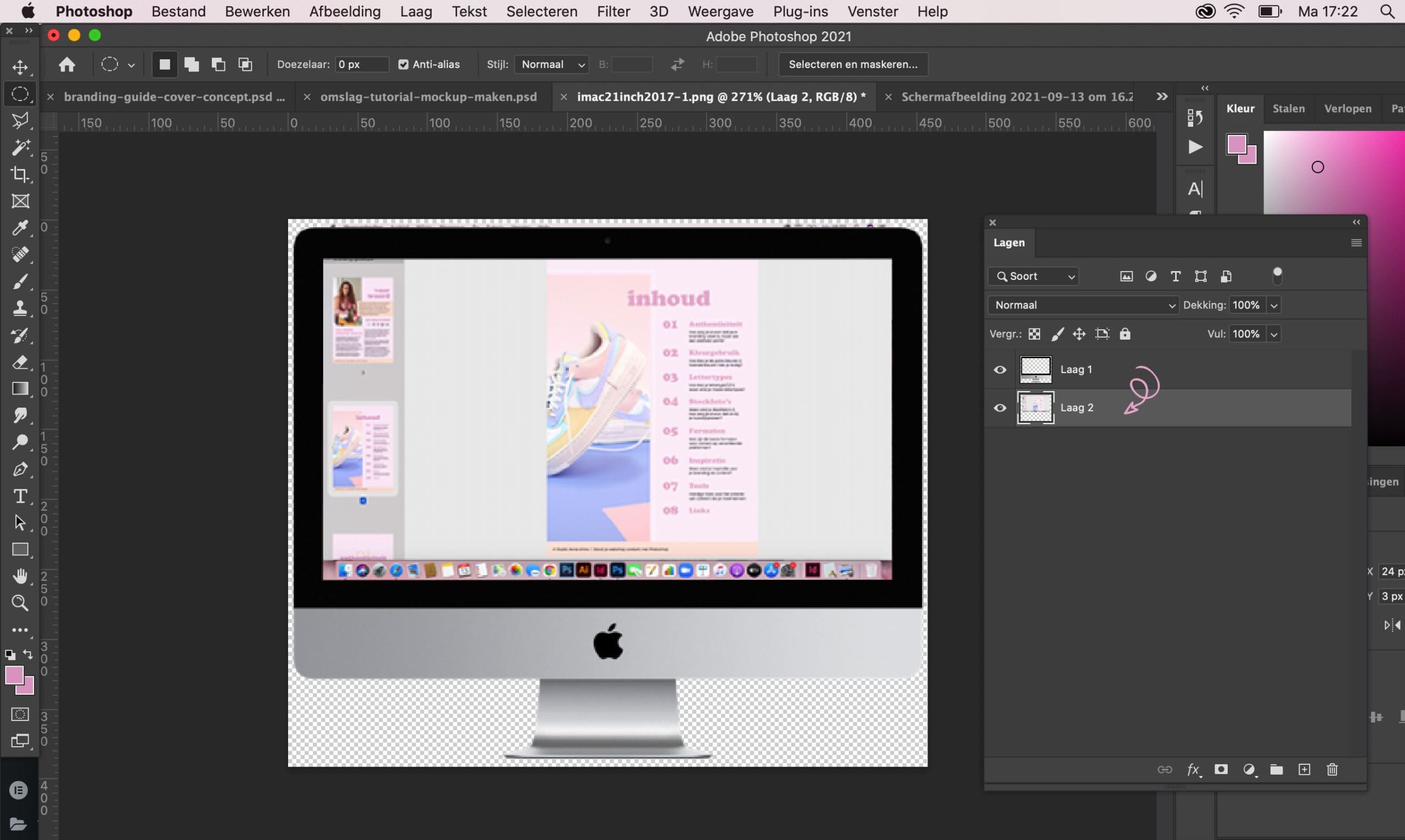
Stap 4: Plak je eigen werk of product in het frame
Nu kun je je eigen werk of product in het frame plakken. Open de afbeelding die je in het frame wil plakken en gebruik Command* + A om de afbeelding te selecteren. Gebruik nu Command* + C om de afbeelding te kopiëren en gebruik Command* + V om de afbeelding in het frame te plakken. Wil je de afbeelding verslepen, vergroten of verkleinen? Gebruik Command* + T om de afbeelding te transformeren. Sleep de afbeelding in het lagenvenster onder het frame (zie roze pijl), zodat het lijkt alsof de afbeelding echt in het frame staat. * Gebruik op een Windows-computer de Control-toets in plaats van Command.
Heb jij weleens een mockup gemaakt?
Bewaar deze tutorial via Pinterest: